
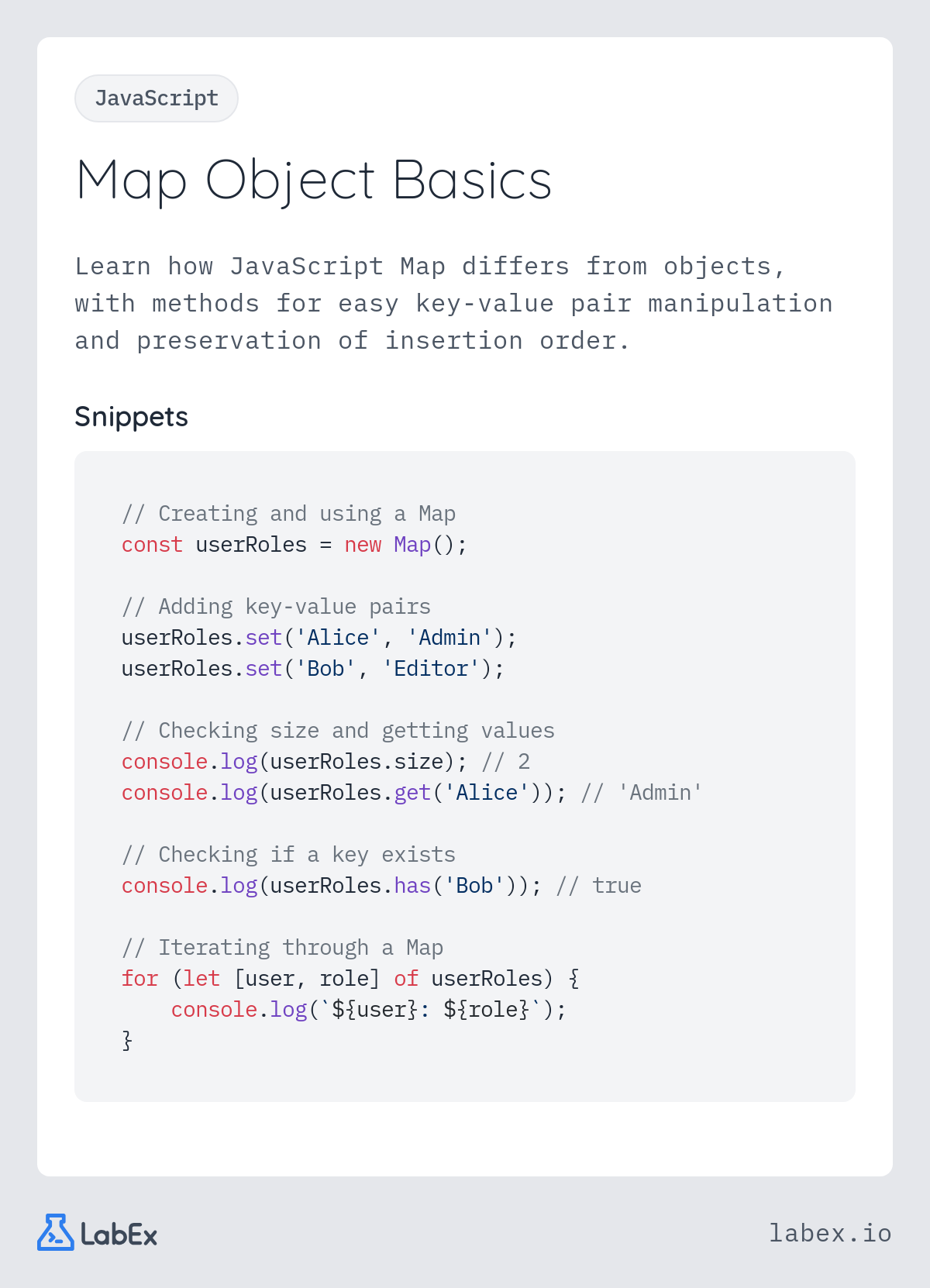
Map Object Basics
Learn how JavaScript Map differs from objects, with methods for easy key-value pair manipulation and preservation of insertion order.
Explore our curated collection of programming flashcards. Each card contains practical examples and code snippets to help you master programming concepts quickly.