
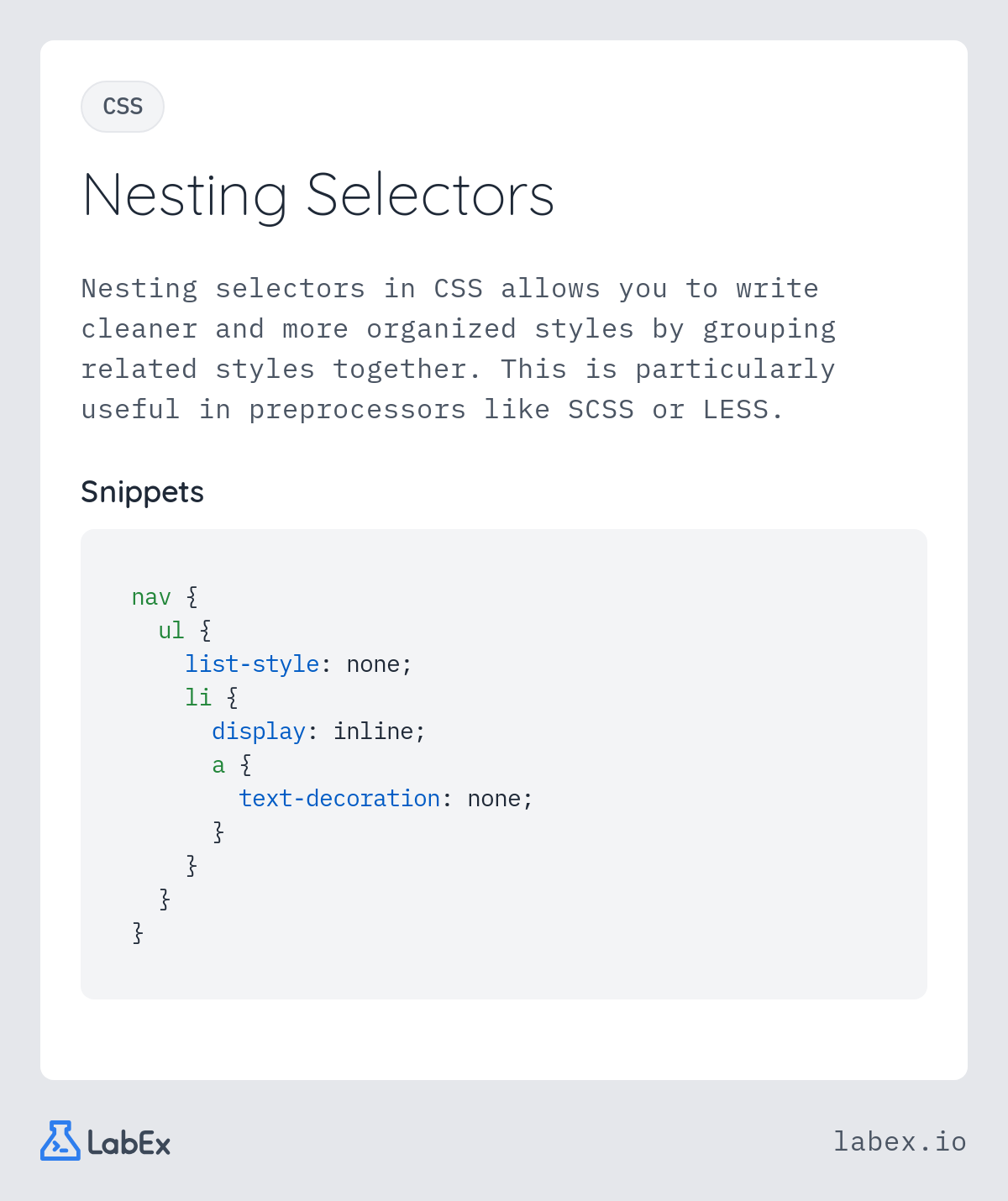
Nesting Selectors
Nesting selectors in CSS allows you to write cleaner and more organized styles by grouping related styles together. This is particularly useful in preprocessors like SCSS or LESS.
Explore our curated collection of programming flashcards. Each card contains practical examples and code snippets to help you master programming concepts quickly.